Currently playing with:
Low-Poly
A low-polygon count WebGL object expands and contracts based on music.
More Experiments

Sparkler
SVG circles transition with native animate elements to create a sparkler.

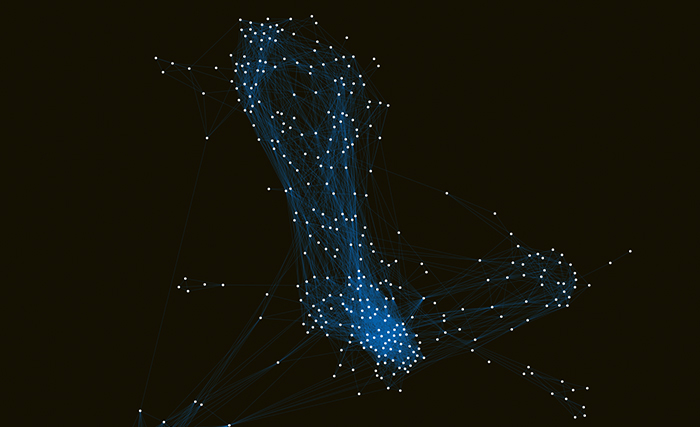
Music Graph Network
Force-directed graph network of all the artists in my iTunes library connected via genre

Clock
Lightweight, miminal clock created with SVG and CSS

Low-Poly
A low-polygon count WebGL object expands and contracts based on music.

Tones
Hovering over a grid of squares creates sound with the Audio API and tone.js

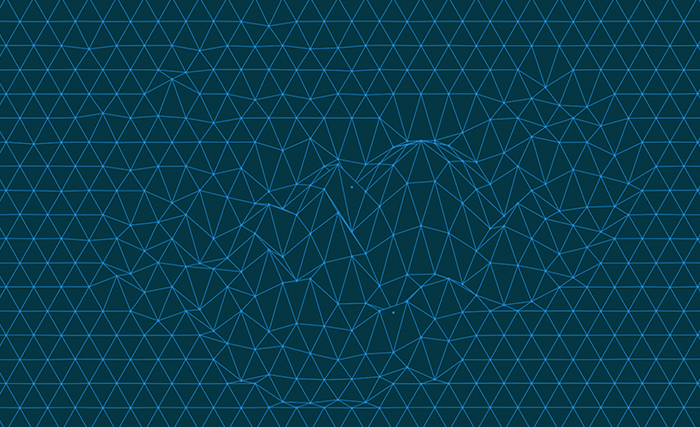
Terrain
A grid of vertexes on canvas is connected to simulate a low poly count mesh

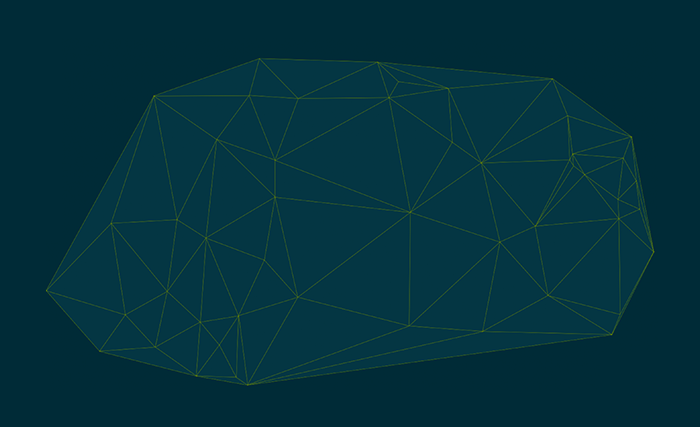
Delaunay Triangulation
Random points animate on a canvas. These points are then connected with Delaunay Triangulation.

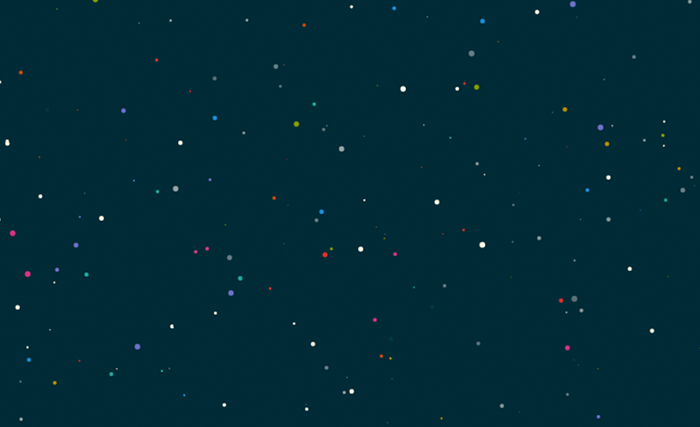
Dots
Dots created with canvas shift and move with mouse position creating a parallax effect.

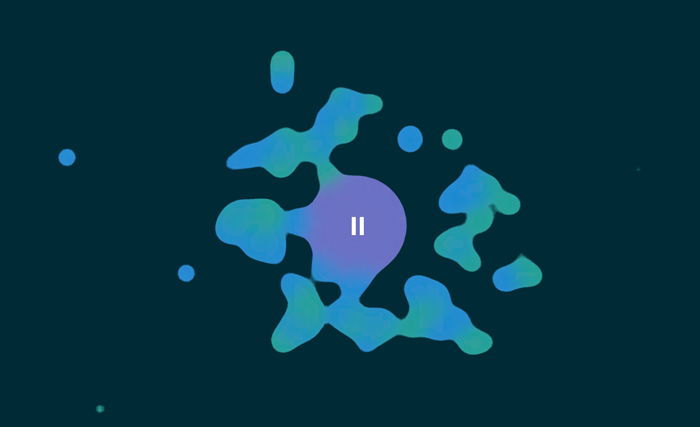
Blobs
Blobs created with canvas and an SVG filter react to a stream of audio data.
The Battle by Weval.